
圖文選單既然功能這麼亮眼,那麼有哪些上操作上的小技巧,或者是隱藏小知識,值得小編設計們多加利用的呢?這裡我匯總了幾個操作上的發現,提供給各家新手小編們做個參考:
1.做圖不設限:
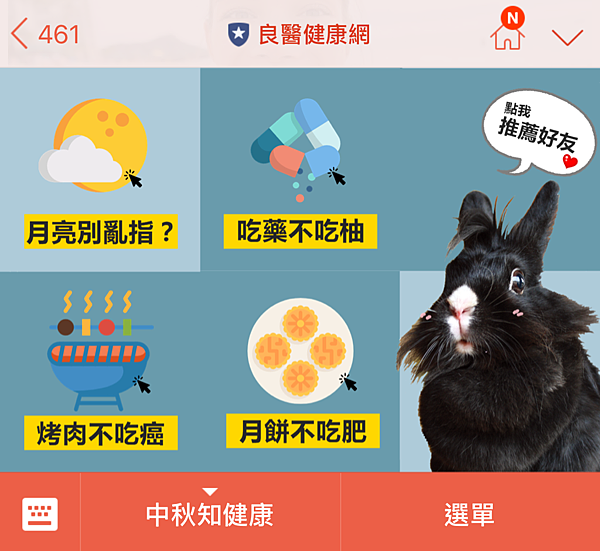
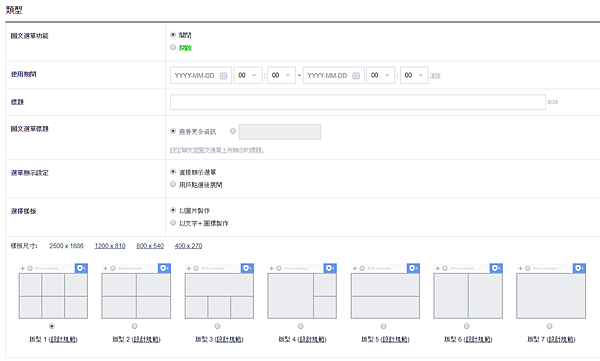
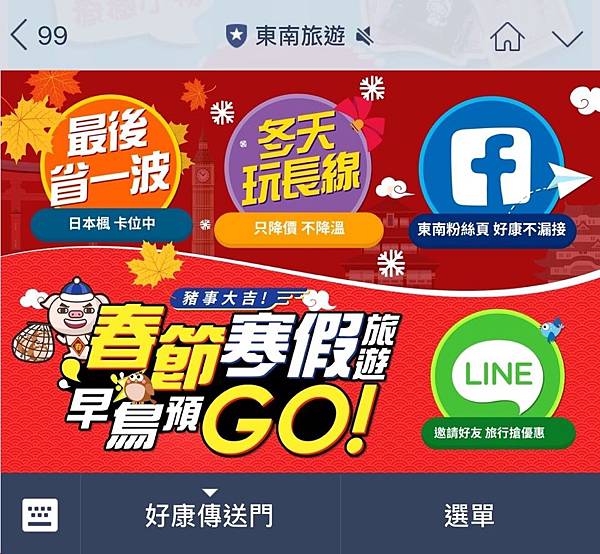
雖然版型上只有7種,但圖文選單這東西,只要每格充分設定,就可以產生許多變化式的版型。


另外,因為圖文選單是一種只要大圖片尺寸對,裡面的格線就算沒對齊範例邊線,也完全沒有問題的東西。也就是說,最糟不過就是按下去,連不到圖面上的東西。

(7種原始版型格線)
一般來說,就算好友按下去連到的是隔壁的選項,也多半就算了;真想看內容的,也頂多以為自己沒按精準,回頭重新按過。所以更變化型的做圖設計就來了:


可以看出,以上兩家都是用版型一的6格版面去做設計,完全打破正方形的原始格線。不過點選上,還是得在格子裡,才按得到東西的唷!
2.「直接顯示」的圖文選單缺點:

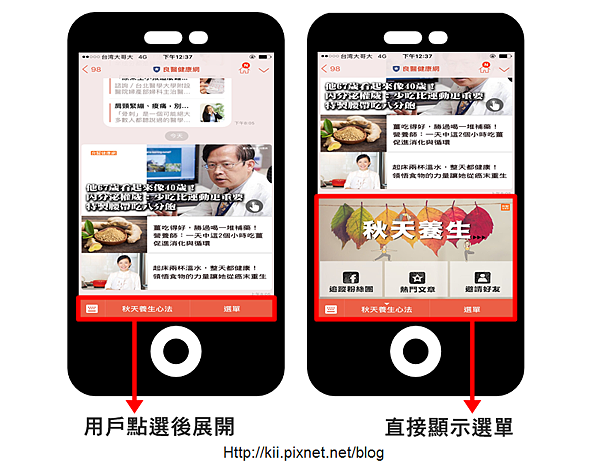
前一篇有講到,圖文選單分為「點選展開」,以及「直接顯示」兩種模式。一開始我以為「直接顯示」點擊率好又沒甚麼客訴,實在好極了。但用久了之後我發現,「直接顯示」其實也是有缺點的。那就是它會影響圖文訊息的點擊率。
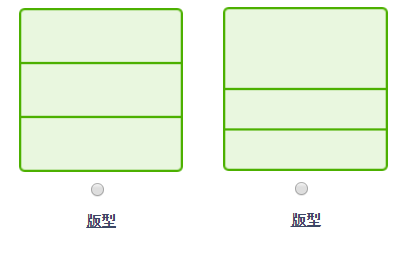
是低!單純的文字訊息反而沒有影響,反倒是圖文訊息影響比較大。怎麼說勒?其實只要實際打開頁面,問題的答案很容易就浮出來了...那就是,部分手機因為畫面第3格的訊息會被圖文選單剛剛好的遮住。

特別容易在圖文訊息的這兩種版型上,出現這種問題。既然無法一眼看到,自然點選的機率降低也不意外了。
3.圖文選單的點選時間分布:
一開始可能會想,到底什麼時候會有人來點圖文選單呢?看到數據分析,我發現答案也不出意外...那就是發訊息的那幾個時間點。由於LINE@已經把好友訓練成,每天等候通知來看新文的習慣。既然沒有閒逛路過的路人,自然而然點擊的落點都落在,收到訊息來看新文的時候,順便點點圖文選單上的內容啦!
-----------------------
延伸閱讀:
【社群教學】line要如何傳送好友名單或line@帳號推薦呢?(含圖文選單語法)
【社群教學】line@功能:加入好友的歡迎訊息(問候語基礎篇)
【社群教學】line@功能:畫面最下面的「選單」該怎麼關起來?
【社群教學】line@訊息「傳送中」:怎麼時間到,訊息還是不出來?
【社群教學】line@付費功能:圖文選單>>線上圖庫(出版媒體、政府宣傳篇)
【社群教學】line@付費功能:圖文選單>>線上圖庫(店家、電商、企業篇)
【社群教學】line@付費功能:圖文選單>>新手小編基礎教學
【社群教學】line@付費功能:用戶屬性(粉絲樣貌)
【社群教學】line@付費功能:圖文選單>>你該知道的那些小技巧
【網路工具】人物、風景、插畫...那些編輯在用的免費圖庫/音效網站




 留言列表
留言列表