
為什麼別人的LINE@帳號,點進去下方多了一塊像廣告板位的東西?這是要多少錢才有的功能?又該怎麼設定呢?
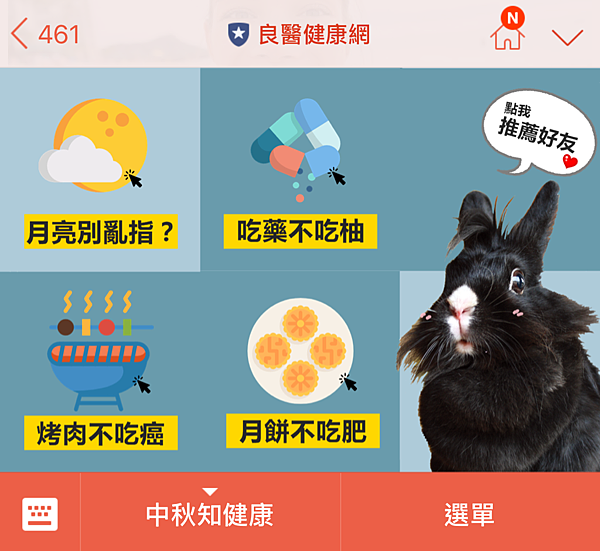
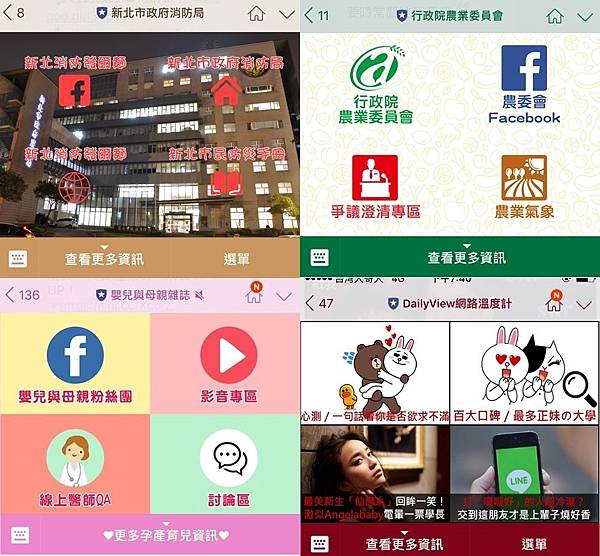
如果你有注意到,其實越來越多家的LINE@帳號,都有使用這項功能,只要下方「選單」的字眼變化成「查看更多資訊」或者其他主題字眼,並且點選後會跳出一個區塊出來,這個東西就是LINE@的付費功能,也就是所謂的「圖文選單」。圖文選單的功能很多,但簡單一點,把它想成LINE@廣告板位就很好理解,因為它的位置好,又可以直接導流設網址,所以一般會用來宣傳活動及產品行銷,甚至當成小主題內容企劃的曝光入口導流也都是有的。

正所謂錢都付了,好版位不用嗎?圖文選單的付費級距不高,只要月付到入門版的798元,就可以在操作介面左側選項中「建立圖文影音內容」底下,找到「圖文選單」。

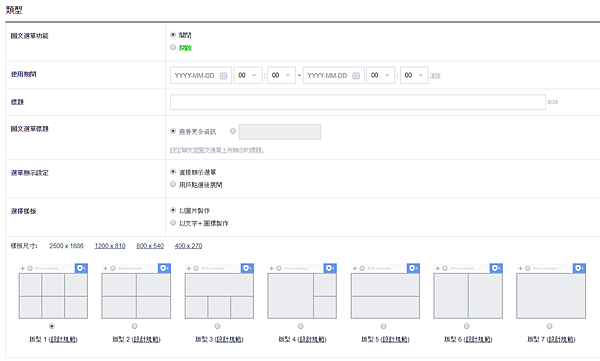
點進去新增頁面,我們可以看到幾個選項:
1.圖文選單功能:關閉開啟
2.使用期間:跟廣告板位一樣,可以設定開始以及結束的檔期。原則上檔期不能重疊,舊的沒下,新的就不會上。
3.標題:限定30字內,這裡的文字不會顯示前台,方便日後整理歸檔就好了
4.圖文選單標題:會出現在前台選單位置,可以用預設的字,也可以自己另設主題
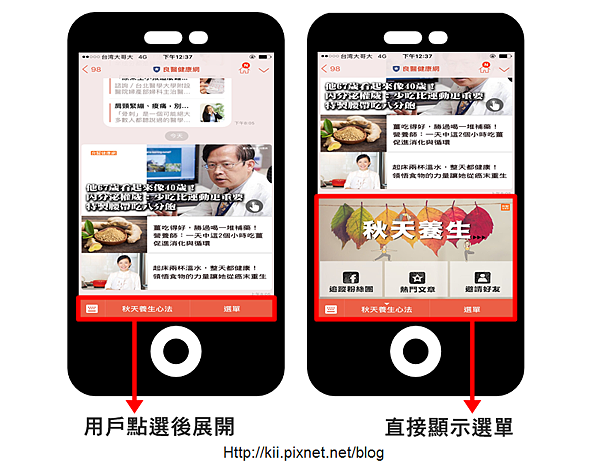
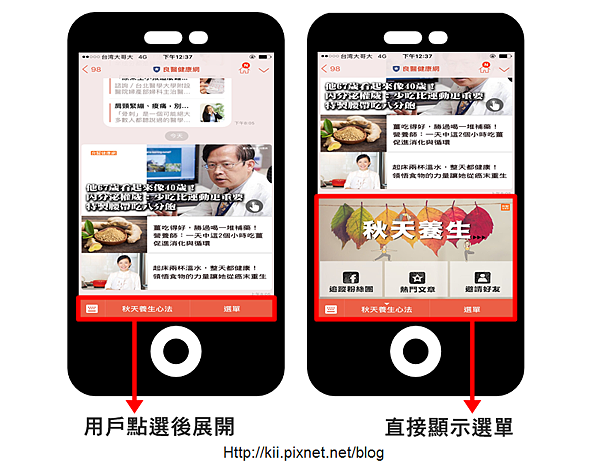
5.選單顯示設定:分為直接顯示選單以及用戶點選後展開,兩種功能,但原則上直接顯示選單的效果比後者好非常多。除非用戶體驗感受真的很差,不然沒有道理不用前者呀!

6.選擇樣板:
a.以圖片製作:跟圖文訊息差不多,就是做一張圖,然後按照樣板區塊作連結設定
b.以文字+圖標製作:有圖標可以選,所以不用作圖
7.版型:
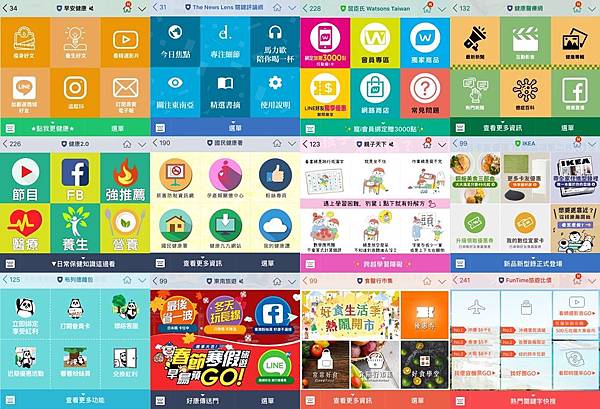
以圖片製作:以版型一和版型三最為常見
樣板尺寸分成 2500 x 1686 1200 x 810 800 x 540 400 x 270
有7種版型可以挑選




(版型一範例)

(版型二範例)

(版型三範例)

(版型四範例)

(版型七範例)
以文字+圖標製作:
有2種版型可以挑選

會有內建圖樣可以選擇

8.圖片上傳:
以圖片製作:容量上限為1MB,而支援的檔案格式為png及jpg (建議使用jpg檔)
9.選單內容設定:
以圖片製作:連結設定可以選擇,關鍵字/網址/不設定
以文字+圖標製作:
a.圖標:只有內建的可以選
b.標籤:可以輸入18個字以下文字
c.連結:關鍵字/網址
整體來說,雖然圖文選單可以分為圖片製作和圖標製作,但是既然要做,通常還是會以圖片製作比較多,設計上侷限性小,美觀程度也差很多。畢竟身為小編,作圖也是基本功呀(茶)
http://at-blog.line.me/tw/feature/richmenu-pc.html
http://at-blog.line.me/tw/richmenututorial
-----------------------
延伸閱讀:
【社群教學】line要如何傳送好友名單或line@帳號推薦呢?(含圖文選單語法)
【社群教學】line@功能:加入好友的歡迎訊息(問候語基礎篇)
【社群教學】line@功能:畫面最下面的「選單」該怎麼關起來?
【社群教學】line@訊息「傳送中」:怎麼時間到,訊息還是不出來?
【社群教學】line@付費功能:圖文選單>>線上圖庫(出版媒體、政府宣傳篇)
【社群教學】line@付費功能:圖文選單>>線上圖庫(店家、電商、企業篇)
【社群教學】line@付費功能:圖文選單>>新手小編基礎教學
【社群教學】line@付費功能:用戶屬性(粉絲樣貌)
【社群教學】line@付費功能:圖文選單>>你該知道的那些小技巧
【網路工具】人物、風景、插畫...那些編輯在用的免費圖庫/音效網站




 留言列表
留言列表